
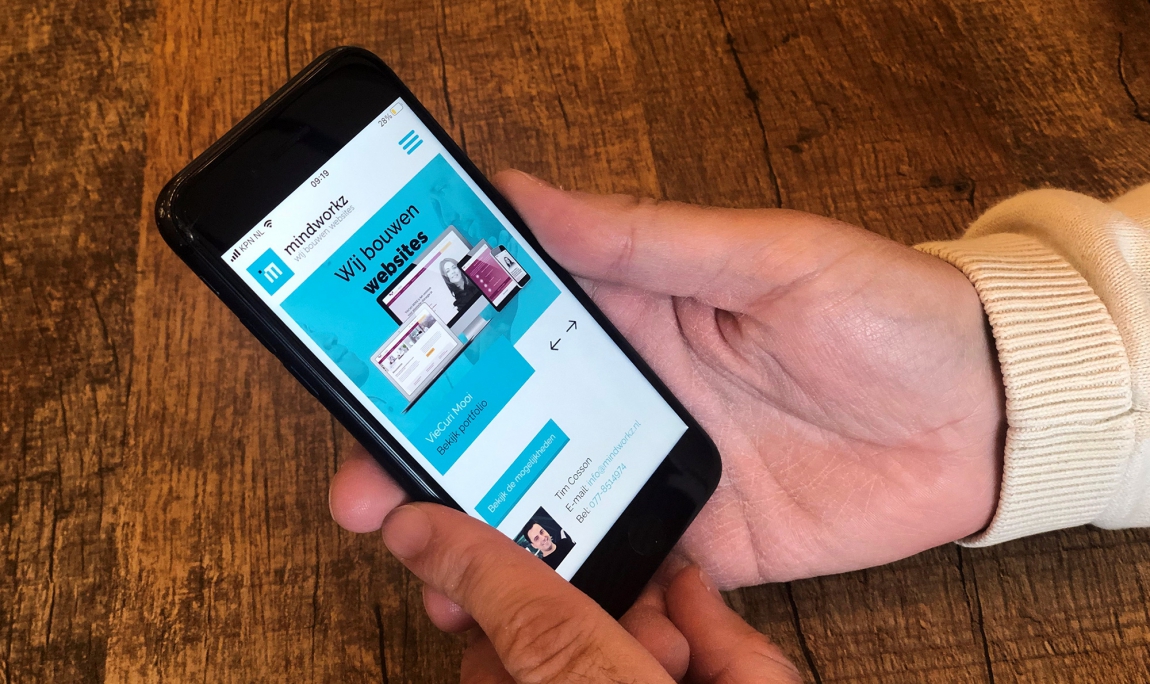
Tegenwoordig heeft bijna iedereen een smartphone of een tablet. De meeste mensen gebruiken deze mobiele apparaten dagelijks om te videobellen, spelletjes te spelen en natuurlijk om dingen op te zoeken op het internet. Om deze reden wordt het steeds belangrijker dat je website goed te lezen en te gebruiken is via mobiele apparaten. Nu wordt een website vaak eerst voor de desktop ontworpen en daarna responsive gemaakt. Maar het kan ook andersom: je kunt de website ook éérst voor de mobiel ontwerpen. In deze blog alles over mobile first-design: wat is het en waarom is het belangrijk?
Wat is mobile first-design?
Mobile first-design is een ontwerpfilosofie met als doel gebruikers een betere ervaring te bieden bij het bekijken en gebruiken van websites via mobiele apparaten. Dit wordt gedaan door het ontwerpproces te starten vanaf het kleinste scherm: dat van een smartphone. Door de website in eerste instantie voor mobiele apparaten te ontwerpen en prototypes te maken met het gebruik op de mobiele telefoon in het achterhoofd, zorg je ervoor dat de gebruikerservaring perfect aansluit bij deze apparaten.
Wat betekent mobile first-design in de praktijk?
Als een webdesigner een prototype van een website maakt, of de lay-out van een website schetst, begint hij of zij vaak met het ontwerp voor de desktopindeling van de website. Met andere woorden: hij of zij begint met hoe de website er op de desktop uit komt te zien, en werkt dan terug naar kleinere schermen. Een mobile first-ontwerper werkt precies andersom. Hij of zij schetst hoe de website er op de mobiele telefoon uitziet en gaat vervolgens naar steeds grotere schermen, zoals tablets en desktops.
Wat is het verschil tussen mobile first en responsive design?
De termen ‘mobile first’ en ‘responsive design’ worden nog weleens door elkaar gehaald. Dat is ook niet gek, omdat het in beide gevallen gaat over het zodanig ontwerpen van websites dat ze op allerhande apparaten kunnen worden gebruikt. Toch is het net iets anders:
- Responsive webdesign is een techniek waarbij het ontwerp van een website automatisch wordt aangepast op basis van de grootte van de schermen van de gebruikers. De lay-out van de website schaalt zich automatisch naar de breedte van de browser. Dankzij deze techniek kunnen gebruikers simpel en effectief een website gebruiken, ongeacht het apparaat waarmee ze de website bezoeken.
- Mobile first-design is zoals gezegd een vorm van ontwerpen waarbij éérst voor mobiele apparaten wordt ontworpen. Een website met een mobile first-ontwerp zal ook altijd responsive zijn, maar een responsive webdesign is niet altijd mobile first
Waarom is mobile first-design belangrijk?
Nu denk je misschien: het maakt mij niet uit hoe mijn website wordt ontworpen, ik wil gewoon een mooie website! Toch heb jij als ondernemer, of heeft jouw bedrijf of jouw organisatie, wel degelijk veel aan deze manier van ontwerpen:
- De belangrijkste reden om te kiezen voor mobile first-design is de enorme toename in internetgebruik op mobiele telefoons. Al in 2017 gebruikten meer mensen hun mobiele telefoon dan hun desktop om op internet te gaan. Sindsdien is het gebruik van mobiele telefoons om informatie op het internet op te zoeken enkel gegroeid. Gezien de populariteit van mobiele apparaten ligt het voor de hand om belang te hechten aan de gebruikerservaring op mobiele apparaten tijdens het ontwerpproces.
- Bovendien geeft Google de voorkeur aan mobile friendly websites. Wanneer mensen via hun mobiele telefoon een zoekopdracht doen via Google, geeft Google websites die goed te lezen zijn op de mobiele telefoon voorrang ten opzichte van websites die niet goed te lezen zijn op mobiele apparaten. Door een mobile first-benadering te gebruiken tijdens het ontwerpproces, weet je zeker dat jouw website geoptimaliseerd is voor mobiel gebruik en dus beter scoort in Google.
- Ook zorgt mobile first-design ervoor dat je wordt gedwongen om je te focussen op de belangrijkste elementen van de website. Dit komt omdat je begint met het kleinste scherm en dan terugwerkt naar grotere schermen. Hier ligt de grootste uitdaging bij mobile first-design, maar het levert ook een groot voordeel op. Je wordt hierdoor namelijk gedwongen om je website zo eenvoudig mogelijk te houden en je te focussen op de kern: wat wil je dat mensen te weten komen via jouw website en wat wil je dat mensen doen op jouw website? Deze focus zorgt ervoor dat de website – ook op de desktop – een goede gebruikerservaring heeft en zeer effectief is.
- Ten slotte is er een overlap tussen mobile first-design en het ontwerpen van websites die voor iedereen toegankelijk zijn. Mobile first-design zorgt ervoor dat jouw website beter te lezen is op kleine schermen. Daardoor is de website ook beter te gebruiken voor mensen met een beperkt zicht. Bovendien verplicht het je om je website eenvoudig te houden en te focussen op de belangrijkste content, wat de website toegankelijker maakt voor mensen met cognitieve beperkingen.
Laat je website mobile first ontwerpen door Mindworkz
Wil je ook een website waarbij de gebruikerservaring op mobiele apparaten voorop staat? Kies dan voor mobile first-design van Mindworkz. Eerst meer informatie? Vraag dan vrijblijvend een kennismakingsgesprek aan.